年賀状やDM発送、顧客管理…住所録の管理って面倒ですよね?データの更新漏れや入力ミスも心配。
そんな悩みを解決するのが、Google Apps Script(GAS)とスプレッドシートの連携!この記事では、プログラミング初心者でもコピペで簡単に住所録を作成・管理できるスクリプトを解説します。
自動化で作業効率アップ間違いなし!顧客情報の一元管理でビジネスチャンスも広がるかも?
スプレッドシートで住所を自動反映

年賀状のシーズンになると、少し手間に感じてしまうのが宛先の住所ですよね。年賀状は手書き派の方であればなおさらです。
今回はGoogleスプレッドシートという、Google版のエクセルみたいななものをつかった住所の自動反映方法について紹介します。
先に自動反映の手順をお伝えします。コードのコピーと貼り付け作業で完結しますのでご安心ください。
- 住所録(スプレッドシート)を用意
- 【Google Apps Script】を起動
- コードの貼り付け/スクリプト実行
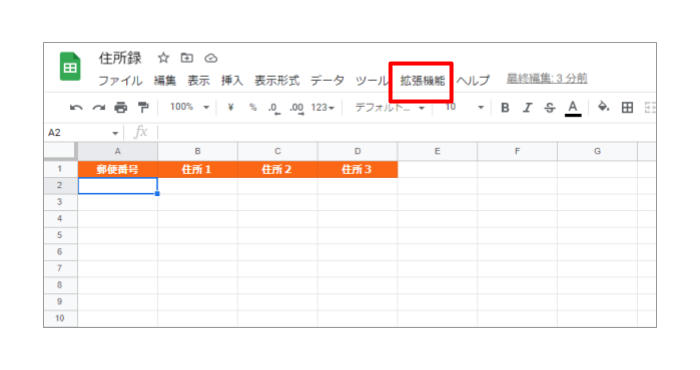
手順① 住所録(スプレッドシート)を用意

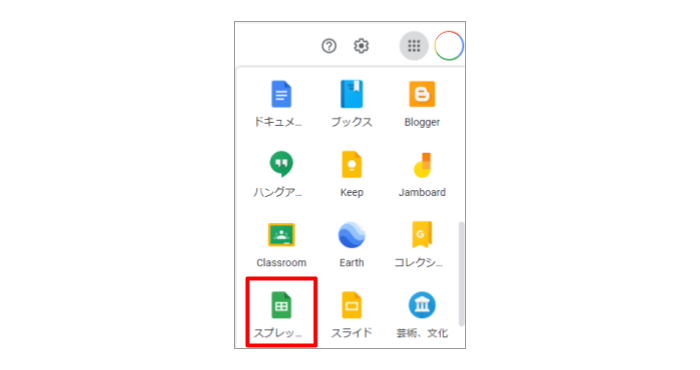
まずは、住所録用のスプレッドシートを用意します。Chromeトップページの右上アカウント画像の近くにある9個の点をタップすると、スプレッドシートが用意できます。
住所録をスプレッドシートで管理することで以下のことが効率化を図ることが可能。
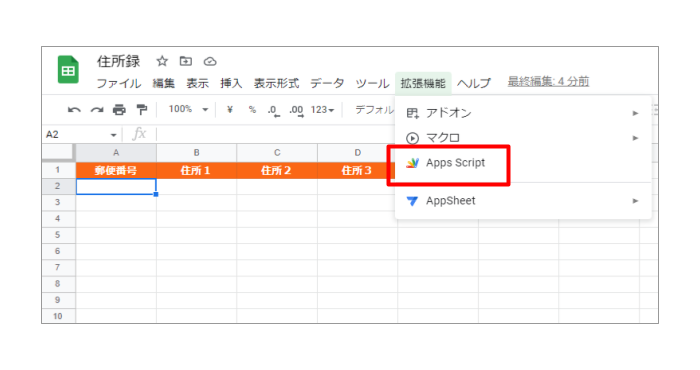
手順② Google Apps Scriptを起動
あまり聞きなれない言葉かもしれません。私もまだ学び始めたばかりですので詳細については別の機会にご紹介させていただきます。
紹介する回数が増やします!
「Google Apps Script」とは?
Googleが開発したプログラミング言語でグーグルのサービスを自動化するためにうまれたものです。GAS(ガス)と呼ばれます。
手順③ コードの貼り付け/スクリプト実行
- STEP1【拡張機能】をタップ

- STEP2【Apps Script】をタップ

住所録自動作成のための3つのスクリプト
スプレッドシートとGASを連携することで、以下のような作業を自動化できます。プログラミング初心者でも比較的簡単に習得できるのが特徴です。
- 住所データの自動入力・更新
- 郵便番号からの住所自動取得
- 住所データのクリーニング(不要なスペースや文字の削除)
- 住所録の定期的なバックアップ
- 宛名ラベルの作成
スクリプトを関数として実行
スクリプトは関数として扱うことも可能です。デフォルトで表示されている、「function myFunction() {}」と書かれている部分を削除してください。
そして、以下のコードを貼り付けてください。
function addAddress(zipcode) {
//データの読み込み
const url = `https://zipcloud.ibsnet.co.jp/api/search?zipcode=`+ zipcode ;
const response = UrlFetchApp.fetch(url).getContentText();
const respData = JSON.parse(response);
//データ出力
const result = respData.results[0];
const pref = result.address1; //都道府県
const city = result.address2; //市区町村
const town = result.address3; //町域名
return pref + city + town;
}日本郵便が公開している郵便番号データを検索するサービス【zipcloud】という株式会社アイビスが運営するサービスのAPIを利用して、住所のデータを取得します。
※データ利用する際、「zipcloudの利用規約」に同意する必要があります。
スクリプトを実行
先ほどの関数名を普段関数を使用するように、セルに入力すると参照するセルの郵便番号をもとに住所が反映されます。
- 作成したaddAddress関数を入力
=addAddress(郵便番号入力セル) - 郵便番号の入力

住所録としての情報を追加
あくまで、住所の自動入力をするスクリプト。住所の自動反映ができたら、あとは、宛先に必要なほかの情報をスプレッドシートにまとめます。
入力が完了したら、CSVデータでダウンロードして、使用している年賀状ソフトに紐づけさせれば作業完了です。
メニューからの実行
関数として利用するのも一見便利ですが、セルに入力が必要となります。別の方法として、オリジナルのメニューを作成して実行させることが可能です。
スクリプトは以下のとおり。
function getAddressFromPostalCode() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
for (let i = 3; i <= lastRow; i++) {
const postalCode = sheet.getRange(i, 2).getValue(); // 郵便番号はB列
const addressCell = sheet.getRange(i, 3); // 住所はC列
if (postalCode && !addressCell.getValue()) {
const response = UrlFetchApp.fetch(`https://zipcloud.ibsnet.co.jp/api/search?zipcode=${postalCode}`);
const data = JSON.parse(response.getContentText());
if (data.results && data.results.length > 0) {
const address = data.results[0].address1 + data.results[0].address2 + data.results[0].address3;
addressCell.setValue(address);
} else {
addressCell.setValue("住所が見つかりませんでした");
}
}
}
}郵便番号から住所が自動入力できるように、GASを使えば、スプレッドシートのタブにオリジナルメニューを作成することが可能です。
\オリジナルメニュ―の作り方はこちらから/

その他便利なスクリプト
郵便番号から住所の自動入力ができるようになりました。おまけとして、2つスクリプト紹介します。
どちらも、管理するリストが多ければ多いほど助かるスクリプトになります。
- 番地表記をまとめて統一スクリプト
- ラベル印刷スクリプト
番地記載の統一スクリプト
○○番地だったり〇ー〇とハイフンを使用した表記が混在しているときがありますよね。この場合にすべてハイフンに変えるスクリプトをご紹介します。
function cleanAddressData() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
for (let i = 2; i <= lastRow; i++) {
const addressCell = sheet.getRange(i, 3); // 住所はC列にあると仮定
let address = addressCell.getValue();
// 不要なスペースや文字を削除
address = address.replace(/ /g, ' '); // 全角スペースを半角スペースに変換
address = address.replace(/^\s+|\s+$/g, ''); // 前後のスペースを削除
address = address.replace(/丁目|番地/g, '-'); // 丁目、番地をハイフンに変換
address = address.replace(/号/, ''); // 号を削除
addressCell.setValue(address);
}
}
ラベル印刷スクリプト
DM発送をおこないたい場合など、ラベル印刷したい時に使えるスクリプトです。
function createAndPrintAddressLabels() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const doc = DocumentApp.create("宛名ラベル");
const body = doc.getBody();
// 宛名ラベルのスタイルを設定 (必要に応じて調整)
body.setFontFamily('メイリオ');
body.setFontSize(12);
// テーブルの作成
const table = body.appendTable();
const tableAttributes = {};
tableAttributes[DocumentApp.Attribute.BORDER_WIDTH] = 0; // テーブル全体の枠線を無しに設定
table.setAttributes(tableAttributes);
let currentRow = table.appendTableRow();
for (let i = 3; i <= lastRow; i++) {
const postalCode = sheet.getRange(i, 2).getValue();
const name = sheet.getRange(i, 1).getValue() + " 様"; // 敬称「様」を追加
const address = sheet.getRange(i, 3).getValue();
// セルにラベルを追加
let cell = currentRow.appendTableCell();
cell.setVerticalAlignment(DocumentApp.VerticalAlignment.CENTER);
cell.appendParagraph(`〒${postalCode}`);
cell.appendParagraph(address);
cell.appendParagraph(name);
// セルのスタイルを設定 (余白を設定)
const cellAttributes = {};
cellAttributes[DocumentApp.Attribute.BORDER_WIDTH] = 0; // セルの枠線を無しに設定
cellAttributes[DocumentApp.Attribute.PADDING_TOP] = 5;
cellAttributes[DocumentApp.Attribute.PADDING_BOTTOM] = 5;
cellAttributes[DocumentApp.Attribute.PADDING_LEFT] = 10; // 左右のパディングを大きく設定して間隔を作成
cellAttributes[DocumentApp.Attribute.PADDING_RIGHT] = 10;
cell.setAttributes(cellAttributes);
// 3列ごとに改行
if ((i - 3 + 1) % 3 === 0) { // 修正: 3行目から開始するので、カウントを調整
currentRow = table.appendTableRow();
}
}
// ドキュメントを保存
doc.saveAndClose();
// PDFとして取得
const docFile = DriveApp.getFilesByName("宛名ラベル").next();
const pdfBlob = docFile.getAs("application/pdf");
DriveApp.createFile(pdfBlob);
SpreadsheetApp.getUi().alert('宛名ラベルをGoogleドライブに保存しました。');
}
まとめ
郵便番号だけ入力すれば一番やっかいな住所入力の手間が省けることができました。番地や、建物名などその他入力情報は必要ですが、かなりの時短につなげることが可能です。
あとは、住所表記のクリーニング、ラベル印刷のスクリプトなどGoogle Apps Scriptを使いこなせば、さまざまな作業が効率よくなります。
みなさんも、分かりやすく年賀状の準備の際はぜひ、利用してみてください。
\初学者でも使いやすいプログラミング言語/