社内で他の部署だったり、海外のオフィスとのやりとりでコミュニケーションツールとしてGoogleチャットを活用しています。
気軽に連絡がとりあえて非常に便利なツールなのですが、便利なツールであるがゆえに、業務上、自動化したいなぁというやりとりって存在しませんか?
そんなときにGoogle Apps Script を使えば、『必要な報告だけど、自動化で業務効率化』を図ることが可能になります。
Google有料サービス:Google Workspaceを活用している方向けの記事となります。あらかじめご了承ください。
Sheets:更新の自動通知方法

わざわざ、チャットにメッセージを飛ばすだけのためにスクリプトを組んで効率化を図れるケースはあまりありません。
今回は、スプレッドシートの更新をプロジェクトメンバーに伝えたいときにチャットで自動通知したい、という設定で伝えたいと思います。
スプレッドシートにGASを組み込む
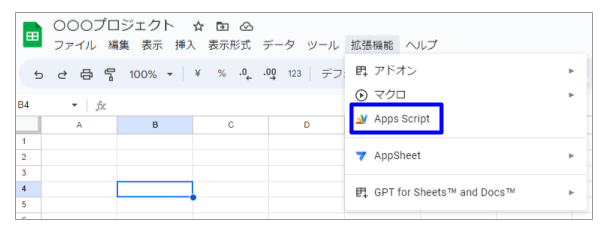
- STEP1スプレッドシート準備はじめにメンバーに更新を通知したいスプレッドシートを用意して【拡張機能】をクリック。

- STEP2Apps Scriptをクリックメニューの中からApps Scriptを選んでここにコードを入力します。

- STEP3コードはこちらはじめにコードは貼っておきます。詳しくは後述します。
function message_to_chat() { const webhook_url = 'Webhook URL'; //WebhookのURLを確認して設定 const message = { 'text': '〇〇〇プロジェクト:シート更新しました。' }; // 投稿したいメッセージに変更してください const options = { 'method': 'POST', 'headers' : { 'Content-Type': 'application/json; charset=UTF-8' }, 'payload': JSON.stringify(message) }; // Webhook URL に POST let response = UrlFetchApp.fetch(webhook_url, options); }
Webhookってなに?
コード内に【Webhook URL】とあります。これがチャットに外部からメッセージを投稿できるために必要なものになります。
Webhookを設定してスクリプトを組むとスプレッドシートの更新時にスクリプトを実行すると自動でチャットに設定しておいたメッセージが投稿されるという仕組みです。
Webhookの設定手順
Webhookの設定自体はカンタンです。
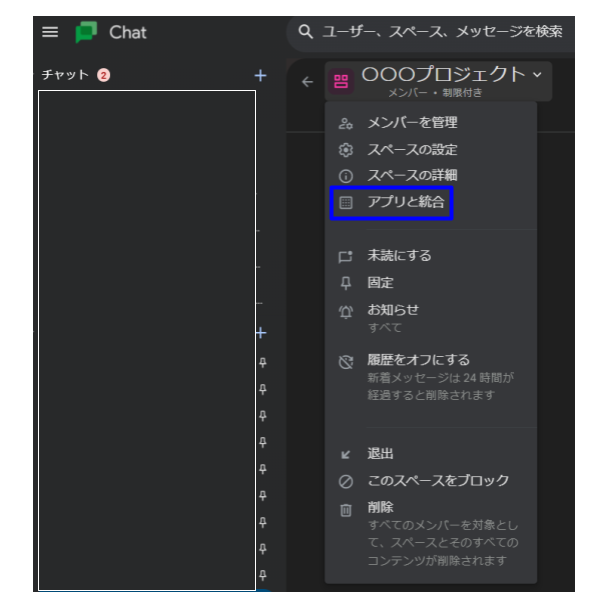
- STEP1スペースひらく通知をとばしたいスペースを選びます。
- STEP2アプリと結合スペース名右にある↓を押して【アプリと結合】をクリック

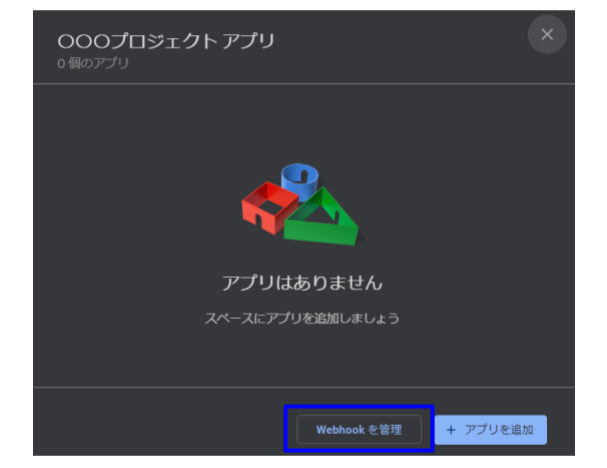
- STEP3Webhookを管理【Webhookを管理】をクリック

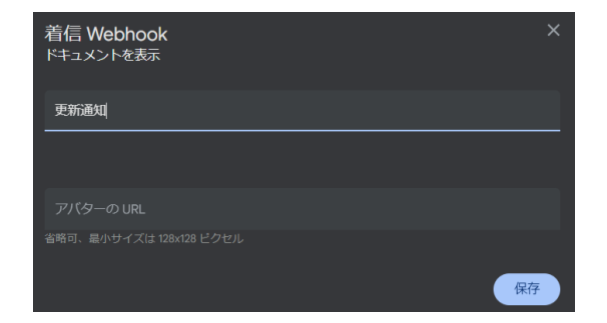
- STEP4Webhook名を決める管理しやすくWebhookに名前をつけましょう。※可能ならアバターのURLも設定しておきましょう

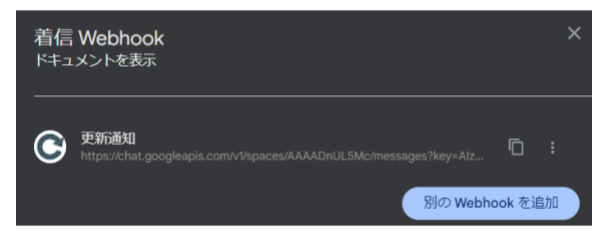
- STEP5Webhook URL の完成下のように表示されたらWebhookの設定が完了です。アバターを設定しておくと、画像の設定がされます。

チャットへ自動通知を送ってみる

上の手順で設定したWebhook URL をスクリプト内にコピペすればスクリプトは完成です。あとはスクリプトを実行させてみて問題がないか確認しましょう。

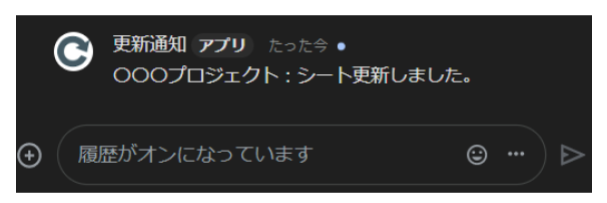
問題なくチャットのスペースにメッセージが送信されているのが確認できました。これで都度手打ちで文字を打たなくても、スクリプト実行だけでメンバーにシート更新を伝えることができます。
送信先のスレッドを統一

数か月前に、Googleチャットの仕様変更があり、前のGoogleチャットの仕様の話になります。今の作成するスペースとは異なる仕様です。
スレッド分けの設定をしているスペースではじめに伝えたスクリプトを実行すると、都度新しいスレッドが立ち上がり、非常に見づらいと感じる方もいると思います。
ここでは更新通知なので、更新通知だけのスレッドで発信したいですよね。情報が散らばると、見づらくなります。
スクリプト内にコードを追加
スレッドをまとめたい場合はしたのコードを加えてスクリプトを実行してください。スレッドは散らばらず、実行するたび、同じスレッド内にメッセージが届くようになります。
// スレッド情報
'thread': {
'name': 'spaces/スペース_ID/threads/スレッド_ID'
},Webhook URL内にある【/spaces/***********/】
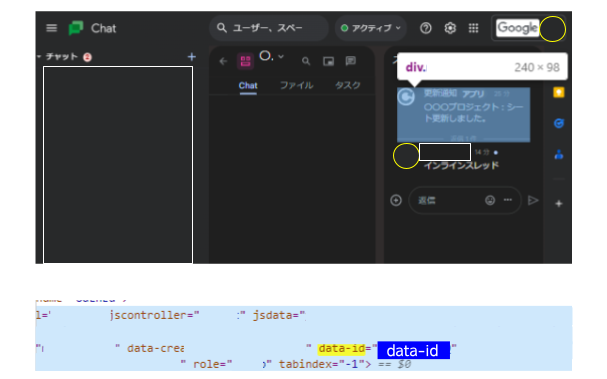
ファンクションキーF12をおすと、ウェブページのそれぞれのHTMLやCSSといった言語の記述が確認できます。その中から、該当のスレッドの『data-id』のことをいいます。

まとめ
以前の仕様のスペースをお使いで、メッセージを送付するスレッドはまとめたい!という方は以下のスクリプトを使ってください。
function message_to_chat() {
//WebhookのURLを確認して設定
const webhook_url = 'Webhook URL';
const message = {
// 投稿したいメッセージに変更してください
'text': '〇〇〇プロジェクト:シート更新しました。',
// スレッド情報
'thread': {
'name': 'spaces/スペース_ID/threads/スレッド_ID'
},
};
const options = {
'method': 'POST',
'headers' : {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload': JSON.stringify(message)
};
// Webhook URL に POST
var response = UrlFetchApp.fetch(webhook_url, options);
}
GASを活用しながら、仕事では少しずつ無駄を省くことができるようになり、業務も効率よくなってきており、チームとしても仕事がしやすい環境がつくれてきている気がします。
\カスタムメニューでさらに効率化!!/