みなさんはブログ記事の準備はどうしていますか?
キーワード選定して、『さぁ、記事の下書きをつくろう!!』という段階にきたら、私はGoogleドキュメントで準備するようにしています。文書作成ツールとして有名なのが、Googleドキュメントだったり、Wordがありますね。
私も、少し前まではWordを利用していましたが、最近はGoogleドキュメントつかっています。ブログのジャンル選定の手前、Googleサービスを使うようにしているのでドキュメントに切り替えました。(笑)
下書き準備から記事投稿の完了まで、少し工夫すればある程度の効率化を図ることができたので、その方法を紹介します。
ドキュメント活用の効率化

文書作成ツールは、活用する場面はいろいろです。その中でも、最近一番つかうのは、仕事場ではなく、ブログ記事の下書きの作成です。ある程度、ドキュメントで下書きを仕上げてからWordpressに載せるのがルーティーンとなってます。
- プレゼン資料
- 会議資料
- 報告書作成
- 業務連絡
- ブログ記事の下書き
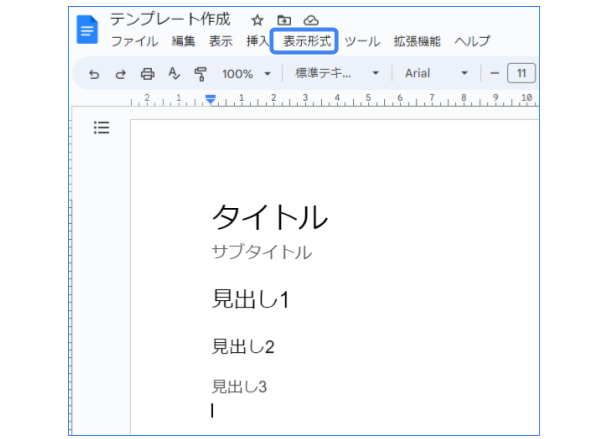
デフォルトのスタイルだと、書式が何もなく、作成した文章の構成が分かりにくく、作業っぽくなり飽きてしまいます。スタイルのカスタマイズを活用すれば、構成も視覚的にも分かりやすく準備が可能です。
スタイルの設定方法
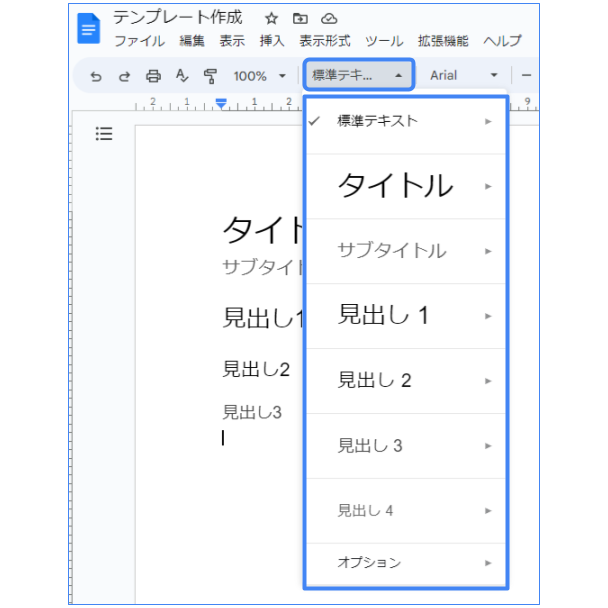
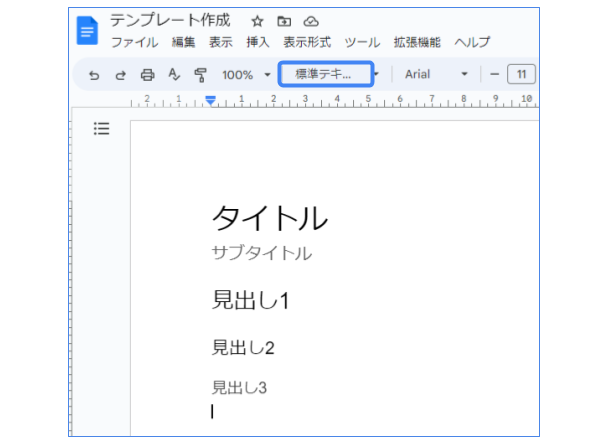
ドキュメントをひらいていて、メニューのなかに『標準テキスト』と表示されている項目をクリック。つかいたいスタイルを選択

下書きの準備で使うなら、『見出し2』と『見出し3』のスタイルのカスタマイズをするだけでも文章構成は見た目も分かりやすくなります。
見出し機能をつかうと、記事の構成が整理しやすくなって作業もはかどるようになりました。
カスタマイズ方法
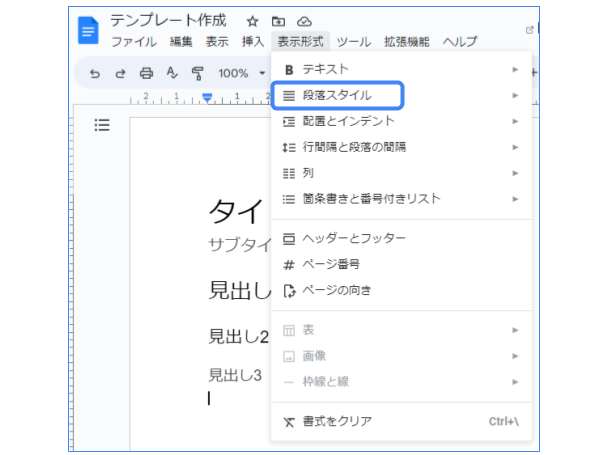
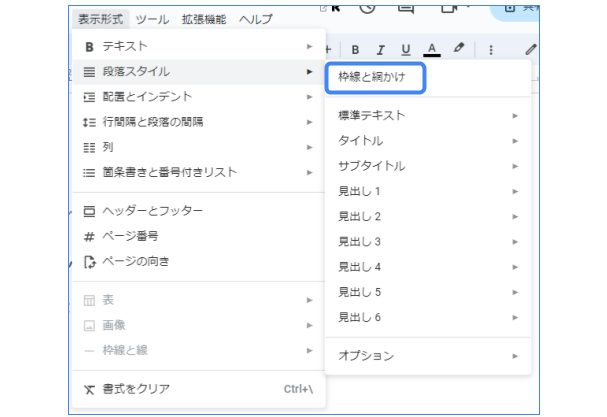
- STEP1メニューから『表示形式を選択』変更したいスタイルを選択

- STEP2『段落スタイル』を選択見出し2と見出し3は設定しましょう。


- STEP3『枠線と網かけ』を選択お好みで仕様をカスタマイズ


下書きをドキュメントで準備する利点

記事の準備をドキュメントで作成しはじめた理由が、通勤・移動中でも入力が容易だからです。スマホやタブレットからでも入力が可能ですし、オフラインでの作業も可能です。
移動中にいいアイデアが思い浮かぶ時ありませんか?
移動中とかに、記事の下書きの準備をする利点として、最大のメリットは、WordPressを利用している方であれば、下書き記事を、WordPressで設定しているスタイルに合わせて貼り付けが可能だということです!!
スタイル確立したらファイルコピー
自分が見やすいと思うスタイルを決めましょう。
カスタマイズしたテンプレートができ上がれば、記事の下書きを準備するときにファイルからコピーを作成してもらうだけです。
色合いなど書式をアレンジするだけで意外な効果がありました。
ブログへの熱量が冷めてるときもモチベ回復につながります!!
原本の中身は削除しておくとよいです。
⇒枠線と網かけの設定をしておけばオッケーです。
ブログ記事準備用のテンプレート

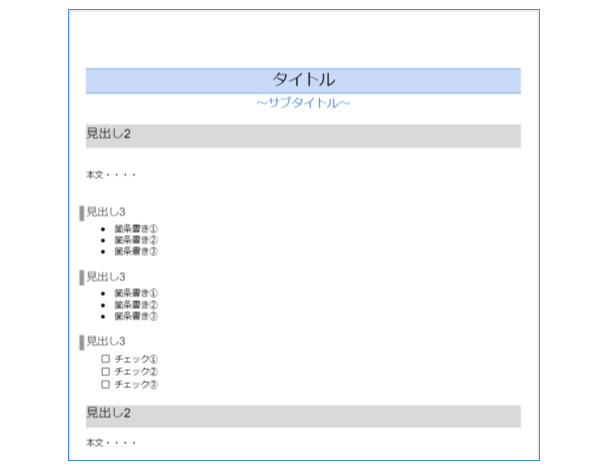
こちらに、記事の下書き作成につかっている実際のドキュメントを貼っておきます。あくまで、下書きなのでそんなに細かく仕様の設定はしてません。
このやり方に変えてから、記事の準備も非常にはかどるようになりました!!よかったら、参考にしてみてください。
実際に使用しているGoogle ドキュメントです。長文記事の構成はもうすこし細かく書式設定が必要になります。
⇒(テンプレート)
まとめ
今回は、Googleドキュメントのスタイルカスタマイズについてまとめました。見出し機能を活用すると、見た目が分かりやすくなるのはもちろんなんですが、内容が区切られることにより、頭の中でもすっきり整理ができて便利です。
下書きをカスタマイズすると・・・
- 構成も見やすくできる
- 移動中もスマホでアイデアを書き起こせる
- WordPressへの貼り付けは設定スタイルも適用
⇒記事アップへの時短
仕事でも使えますし、プライベートでも利便性は高い機能です。スタイルを何も変更せずに使っていた方はぜひ、カスタマイズして利用してみてください。
\テンプレートコピーをさらにカンタンに!/